ブログのデザインに飽きたので、ちょっと小耳に挟んだ『Cocoon』というものを導入して見る事にしました。導入に当たっては、”Cocoon 導入”とか、”Cocoon インストール”とかで検索をしたところ、数々のHPが見つかりました。が、とりあえずは公式?のような所があったので、そちらを参考に。
と、いう事で結構見た目が変わりましたね!茶々の画像だらけですね、これはNoimageの部分は茶々の写真を出す、という設定をしました。また、ページ下?というのか画面下?というのか、サイドメニューにランキングやネットショップのリンクを貼りつけておきました。どうぞどうぞ。
結構簡単にスキンは変更できるようなので、また飽きたら変えてみようと思います。自分でもスキンが作れるようなのですが、CSSはあんまり明るくないので、勉強しつつやって行きましょう。
ここで簡単にやったことを書いておくことにします。ここに流れ着いた人が困らないように・・。
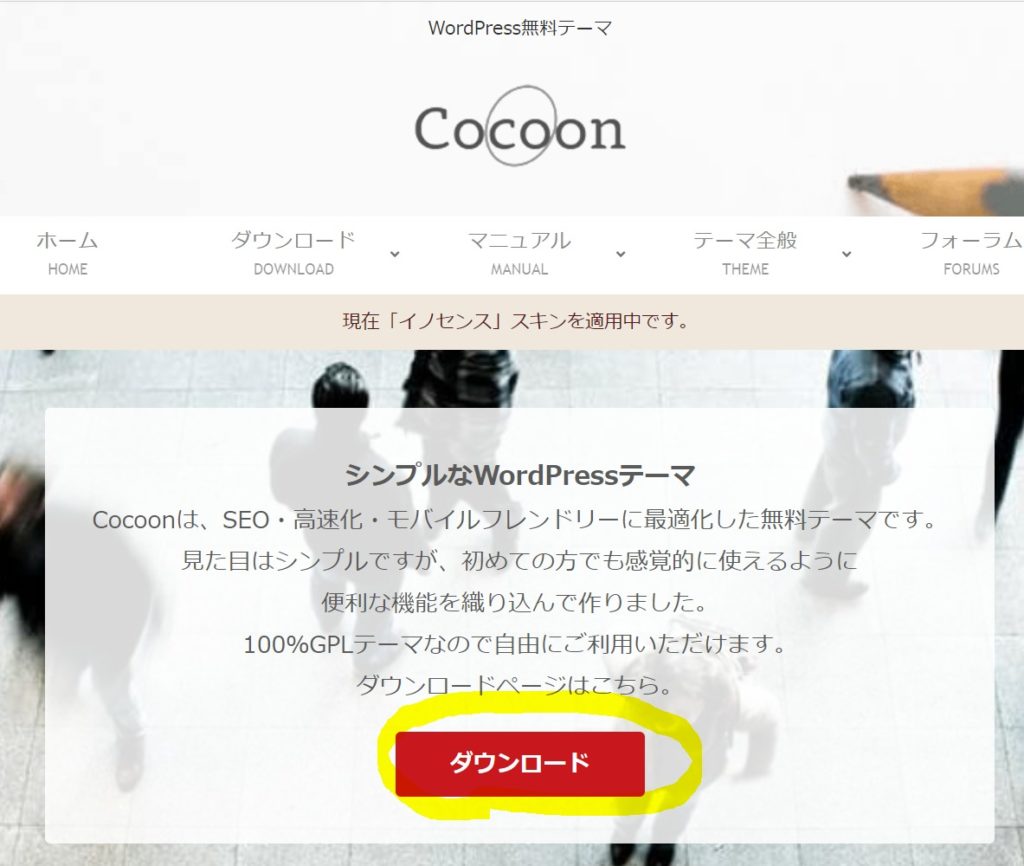
Cocoon | WordPress無料テーマ (wp-cocoon.com) こちらにアクセスします。ダウンロードはこちら、をクリックして、

進んだ先のページから、親テーマと子テーマをダウンロードします。念のため、動作確認サーバーで、お使いのサーバーが対応しているかどうかチェックしておくと安心です。同じページの下の方にあります。ダウンロードできたら、WordPressにログインして、外観>テーマ のテーマのアップロードにて、ダウンロードしてきたフォルダを選択して、2つともアップロード。これで導入完了です。
あとは細かい設定ですね。スキンをどうするか、とか・・。
とりあえず、導入するとブログの外観が変わってしまうので、急ぎNoImageの時の画像を設定するのはどうでしょうか。
NO IMAGE画像を変更する方法 | Cocoon (wp-cocoon.com) こちらを参考にしてください。私はしました。恐らく導入後、全てが最初にNoImage画像となるはずですので・・。
また、他に疑問が浮かんだら、恐らくは上記リンクのサイト?ブログ?で解決すると思われます。
私は導入より、その後の思い付きでランキングを増やしてみようと思い立ったは良いですが、どこからサイドメニューを更新できるのかをすっかり忘れて30分くらいあちこちうろうろしてました。無事、増やせましたし、ネットショップのリンクも張ることが出来ました。やったぜ。
どうでしょうか、毎回画像が表示されるのでやや重いのではないかと心配ですが、茶々ばっかりなので癒されますね!今後もよろしくお願いします。




コメント